ActionScriptとは
ActionScriptとは
- ActionScript(アクションスクリプト)とは、アドビシステムズ社の製品であるFlashに使用されるプログラミング言語
- ECMAScript(ECMA-262)を拡張したスクリプト
ActionScriptでできること
- タイムラインに関係なく動くアニメーションを作る
- ユーザーインターフェースの作成に役立てる
- サーバーアプリケーションとデータのやりとりをする
- サウンド・ビデオをストリーミング配信する
ActionScriptを学ぶ理由
- 各ユーザーが個別の体験を得られる環境の提供
- ムービークリップとそのプロパティに対するより柔軟な制御
- ムービー内の要素の、プログラムによる(タイムラインを使わない)アニメーション化
- フォームやチャットプログラムなどを作成するためのデータ入出力
- 時間経過や現在の日付に反応する動的なプロジェクトの作成
- サウンドのボリュームやパンの動的な制御
ActionScript の 6W1H
- What「何がしたいのか」を考える
- How「どうすればよいのか」を考える
- When「動きの流れ」を考える
- Who「それぞれの役割」を考える
- What「それぞれの関係」を考える
- Write「Script」を書いてる
- Why「なぜ動かないか」を考える
アクションの種類
アクションには2種類の記述の方法があります。
- オブジェクトアクション
- フレームアクション
※ActionScript3.0は、フレームアクションのみ
オブジェクトアクション
- ムービークリップやボタンに直接割り当てる
- 記述したアクションは、そのインスタンスにだけ作用する
- どのオブジェクトが何を実行するのか、直感的にわかりやすい
- あとで見直したとき、どのオブジェクトにどんなアクションを書いたのかわからなくなりやすい
- アクションに制限がある
オブジェクトアクションの書き方
- ステージ上のインスタンスを選択し、アクションパネルに記述する
フレームアクション
フレームアクションの書き方
- アクションの記述用レイヤーを作成
- タイムラインの空白キーフレームを選択し、アクションパネルに記述する
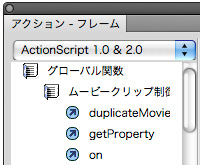
アクションパネル
初心者は、いま書いているActionが「フレーム」になのか「オブジェクト」になのかがわからないときがあります。
まず、「アクションパネルの左上」に注意してみましょう。
フレームアクション

オブジェクトアクション

初心者の記述ミスの原因は、記述しているところが「フレーム」か「オブジェクト」かを確認せずに記述をはじめることです。
