要素の絶対位置を指定する position: absolute;
- position: absolute; は、要素の配置を自由に設定することができます
- position: absolute; は単体で使用せず、position: relative; とセットで使います
- positionプロパティはabsoluteの他にも下記の4つがあります
- fixed
- relative
- static
- sticky
position: absolute;の使い方
- positionプロパティは、要素の配置を指定するプロパティです
- positionプロパティの初期値はstaticで、absoluteは要素の絶対配置を指定することができます
セレクタ {
position: absolute;
top: 値;
right: 値;
bottom: 値;
left: 値;
}
- positionプロパティは「top」「right」「bottom」「left」の4つのプロパティと合わせて要素の配置を指定します
- 要素の位置を確定させるため、最低でも2つは適用するようにします
positon: relative; とセットで使用する
- position: absolute; は、基本的に単体で使用することは少ないで
- position: absolute; を使う場合は、その親要素に対してposition: relative; を適用してセットで使用します
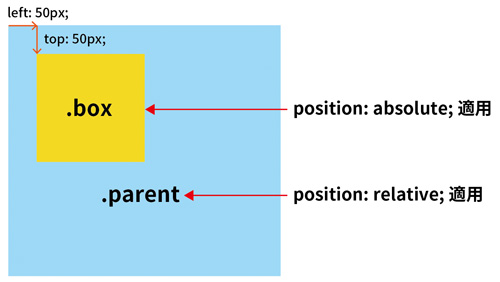
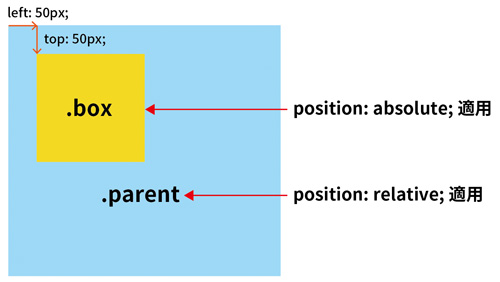
<div class="parent">
<div class="box"></div>
</div>
* {
margin: 0;
padding: 0;
}
.parent {
position: relative;
width: 500px;
height: 500px;
background: #87ceeb;
}
.box {
position: absolute;
top: 50px;
left: 50px;
width: 200px;
height: 200px;
background: #ffe100;
}

- positonプロパティを適用した要素にz-indexを適用していなくても、positionプロパティを適用していない要素に対しては上側にくるように配置されます
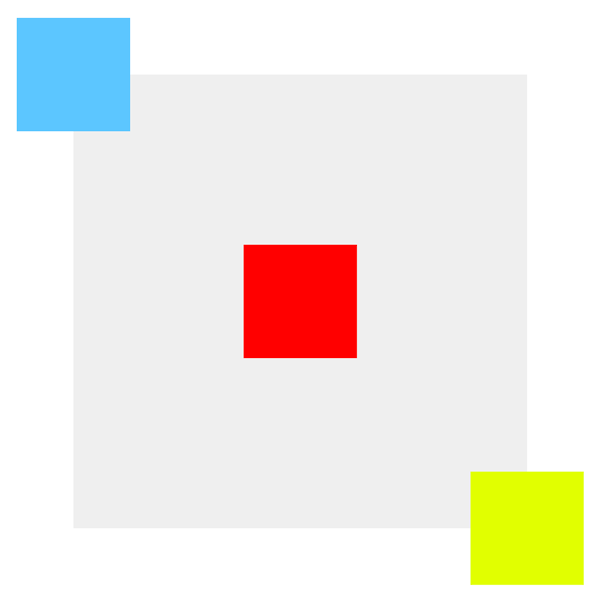
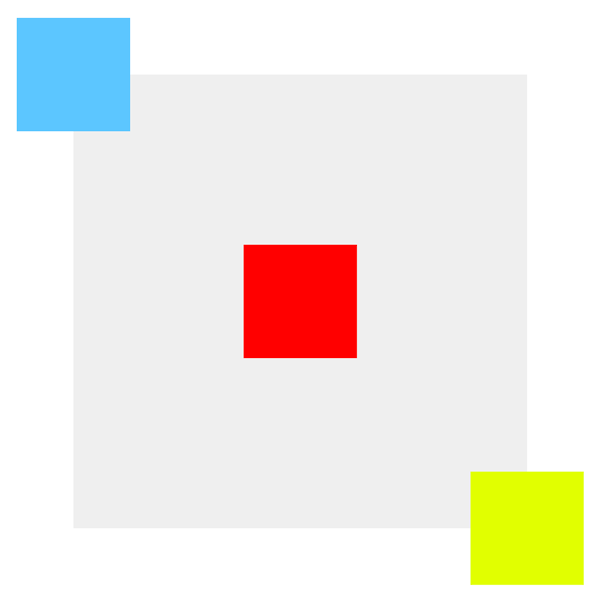
事例

<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.block {
position: relative;
width: 400px;
height: 400px;
margin: 100px auto;
background-color: #efefef;
}
.box {
width: 100px;
height: 100px;
}
.boxA {
position: absolute;
left: -50px;
top: -50px;
background-color: #5cc6ff;
}
.boxB {
position: absolute;
right: -50px;
bottom: -50px;
background-color: #e1ff00;
}
.boxC {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
background-color: #ff0000;
}
</style>
</head>
<body>
<div class="block">
<div class="box boxA"></div>
<div class="box boxB"></div>
<div class="box boxC"></div>
</div>
</body>
</html>